 |
The Media View provides a way of adding media content such as graphics and voice-overs
to the project.
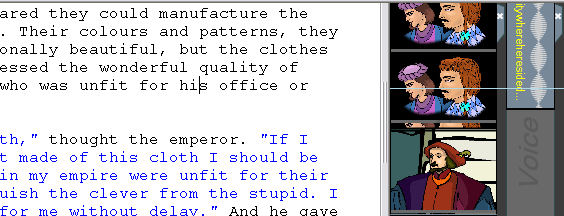
For example, you can easily add images associated with specific selections
of text. This provides a powerful tool for storyboarding a script.
Combined with the audio output from the text-to-speech engine, the
graphics can add a new dimension to the presentation. One advantage is the ability
to visually represent a story, reinforcing the action in the text and providing
better cues for transitions. Also, voice overs can be easily aligned with the text, providing
good synchronization of the audio with the graphics.
The Media View is found directly to the right of the Text View. Its proximity
provides an effective way of lining up text with graphics. It can contain two separate tracks:
the Graphics Track and the Voice Over Track.
|

|
|
|
Adding Graphics to the Media View
|
You can add graphics to the project a number of ways. The first way to add an image
is by selecting text in the Text View, right-clicking on the selected text and then
choosing "Add Graphics..." That will add a text-aligned image to the Media
View with the same size as the selected text.
Another way is to right-click on the Media View and select "Add Graphics..." from
the context menu. This will add an image at the location which was specified
by the mouse position.
You can also add multiple images at the same time by choosing to change the image
of an actor. Please refer to the page on Managing Actors for further information.
Once you add an actor-associated image, it will appear in the Media View where ever
the actor's lines are located.
One additional way of adding graphics is to drag and drop an image file from
any Windows folder or desktop onto the Media View. This will add that image
at the location which you dropped the file.
|
|
Manipulating the Image
|
Once you have added an image into the Media View, you can move the image up or down
to adjust its place in the story. To move the image, left-click-hold on the
center of the image and slide the mouse up or down. As the image moves, you
will notice that the text in the Text View will highlight indicating how the image
is aligning with the story.
You can also adjust the size of the image by left-click-holding on the top or bottom
edge of the image and sliding the mouse up or down. This will move either
the top or bottom portion of the image relative to the move movement, either shrinking
or stretching the image up or down.
Note: for finer granularity of movement, you can hold the SHIFT key down as you
move the image. This provides sub-line resolution allowing more accurate alignment
of the image with the text.
|
|
Removing Images
|
|
To remove an image, right click the Media View directly on an image and choose "Remove
Graphics" from the context menu.
|
|
|
Adding Voice Overs to the Media View
|
|
You can add voice overs to the project by selecting text in the Text View, right-clicking
on the selected text and then choosing "Add Voice Over..." This will allow you to
either record your voice from the microphone or import an existing audio file to
be used as the voice over. Please see the section below "Adding Voice Overs" for
more information.
|
|
|
Manipulating Voice Overs
|
|
Just like you can manipulate graphics in the Media View, you can also move and stretch
the voice overs with regards to the script text. As the voice over moves, you will
notice that the text in the Text View will highlight indicating how the audio is
aligning with the story.
|
|
|
Removing Voice Overs
|
|
To remove a voice over, right click the Media View directly on an voice over and
choose "Remove Voice Over" from the context menu.
|
|
 |
|
Click to Go Back
|
 |